アコーディオンメニュー デザイン 参考

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

アニメーションのきれいなwebサイト10選 Tips Boel Inc ボエル

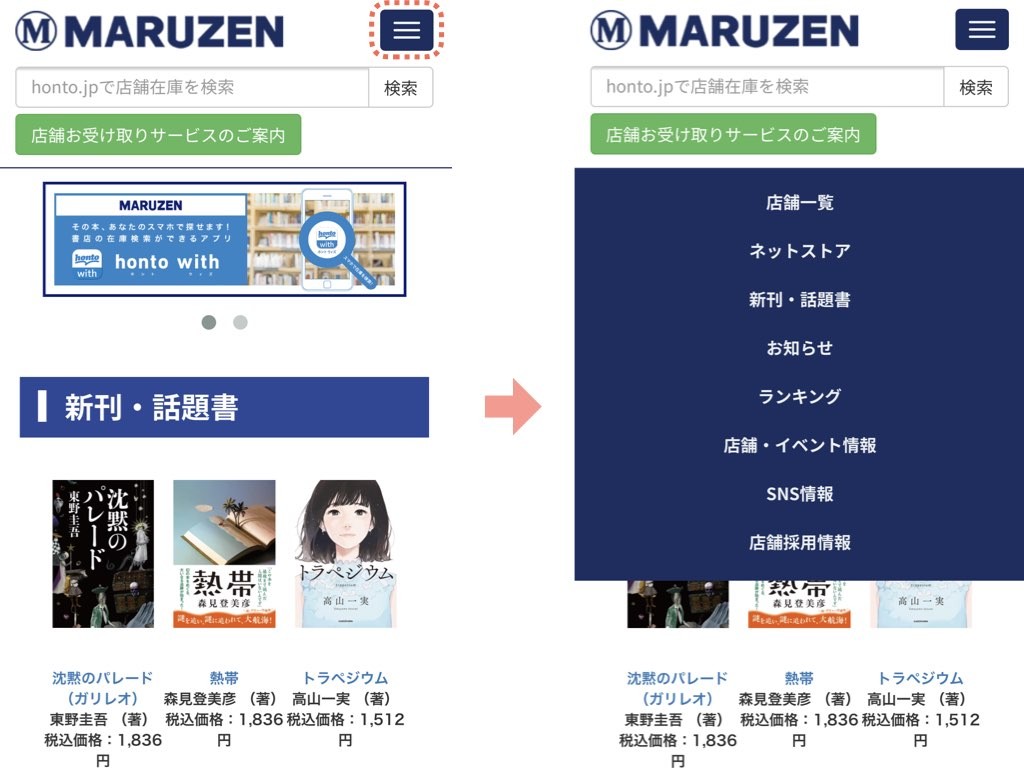
16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

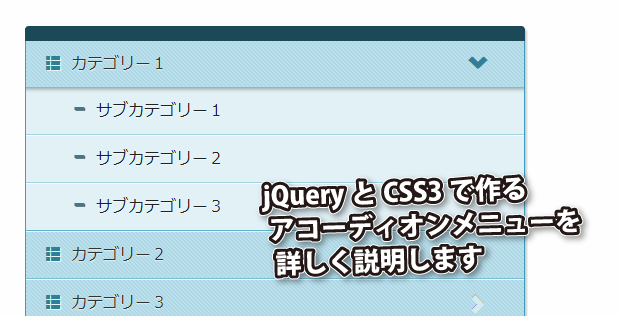
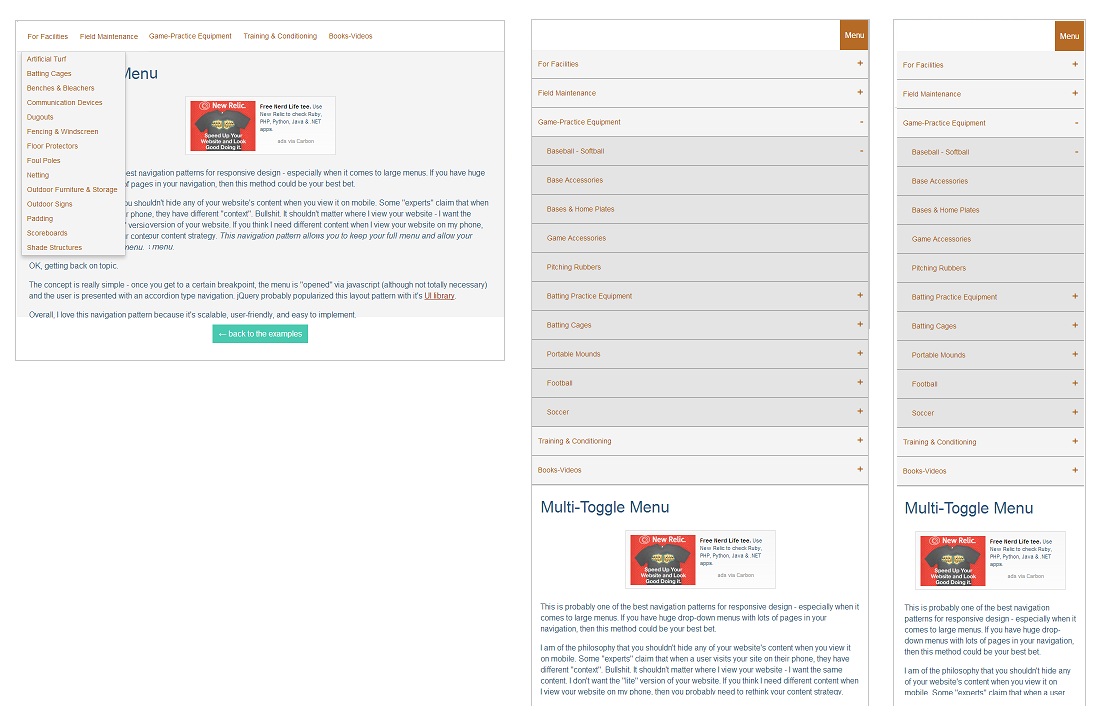
Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事
中型ライダー(二輪)免許を持っているライターの内藤です。 本日は、ライダーキック並みの強烈さで役に立つ見本サイトをまとめてみたいと思います。 Web屋さんはご存じの方も多いかもしれませんが、ブログをしている一般の方、Webデザイン・DTPに興味のある方、お店を持っている方なども.

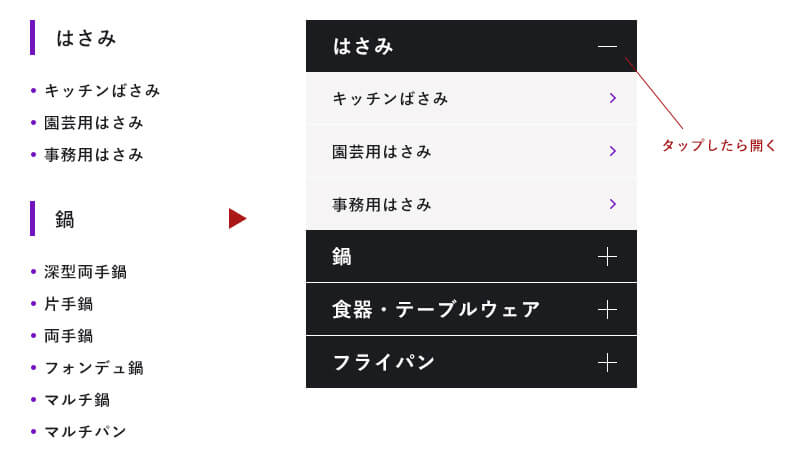
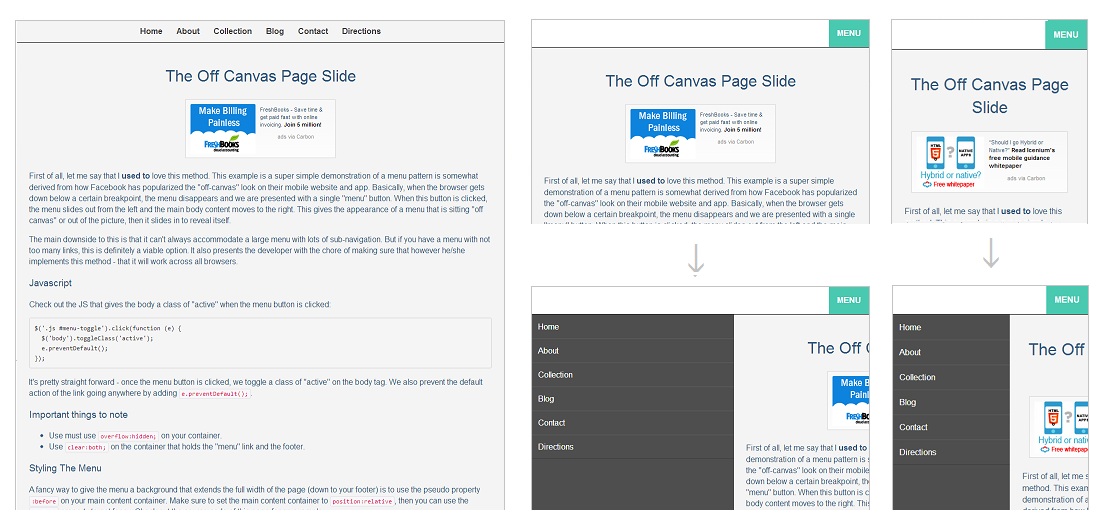
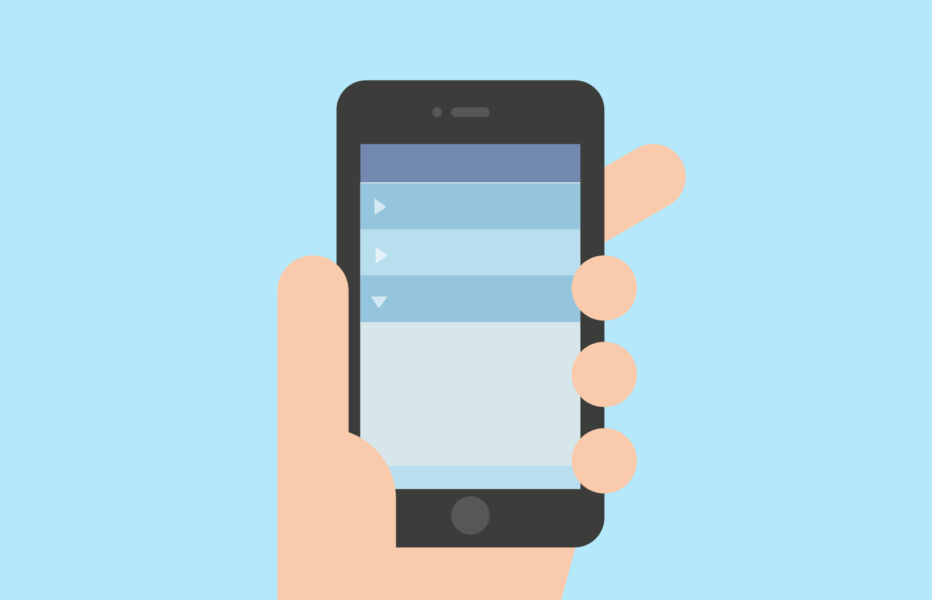
アコーディオンメニュー デザイン 参考. アコーディオンメニューを使わず見せればワンクリックで済むところを 一度メニューを開いてもらう必要 が出てきます。 Q&A方式でしたら自分に必要な回答だけ見れるのでユーザービリティがあがるのですが、トップページに採用した場合は諸刃の剣でも. JQuery不使用アコーディオンドロップダウンメニュー HTMLとCSSのアコーディオンメニューです。プラグインなしです。 Agustin Ortiz作 14年11. Mororeco > HTML > スマホサイトで使われるメニューデザイン7タイプ Sponsored Link.
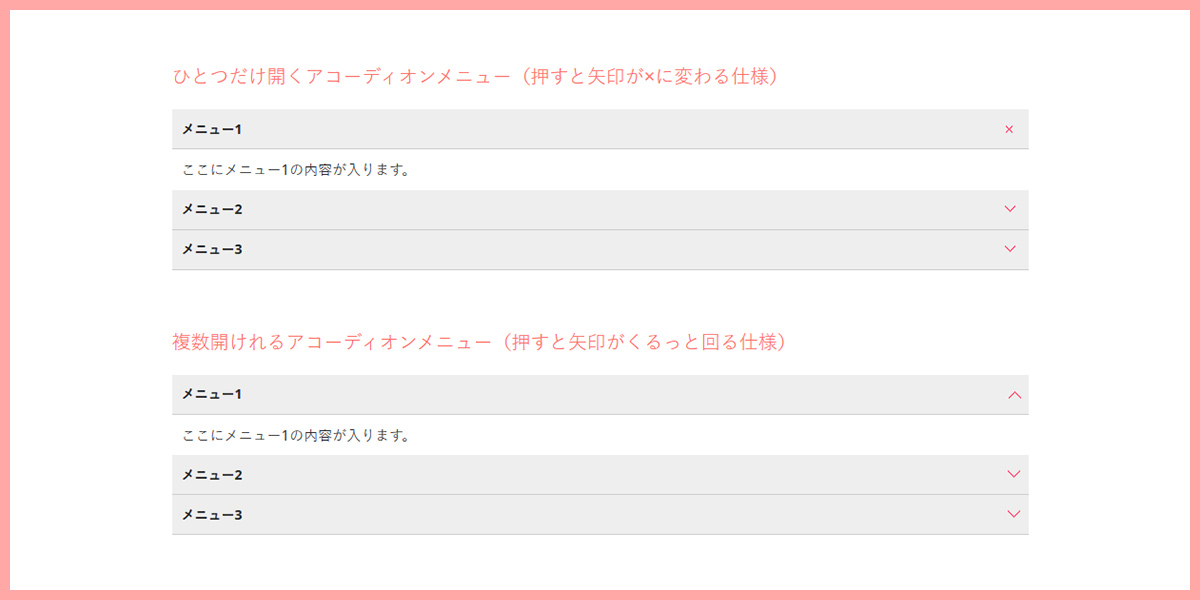
簡単に実装できるアコーディオンメニューのメモ。 私のようにjQueryやjavascriptがあまりわからない人でも わかりやすくて実装しやすいアコーディオンメニューのご紹介。DEMOページつくりました。 javascript 以下のサイトを参考にしてご説明します。. アコーディオンメニューと通常メニューが混在しているメニューデザイン。 See the Pen Semantic Menu Acordion by Alec Gonzalez on CodePen. JQueryのアコーディオン実装サンプルを作りました。 サイト制作でよく使うものをまとめました。 いろいろありますねー いろいろあるのでまとめましたー もくじ アコーディオン、シンプル版 アコーディオン、一つ開けると他は閉じる アコーディオン、一番目は開けておく.
Cssとhtmlのみでアコーディオンメニューです。 メニューに使えるリストタグで作るものと、長文のテキストなどを入れ込んでもカスタマイズが面倒でないものをピックアップ。 基本構造は、タグを利用しています。 input typeを「radio」にすればクリック時にアクティブになっていないものを.

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

Css Cssだけで作るアコーディオンメニュー Webdesignday

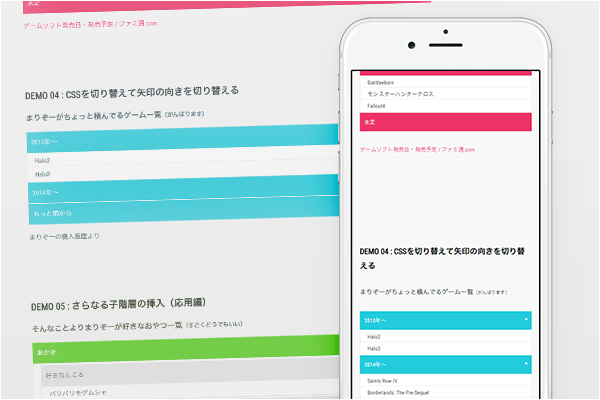
初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

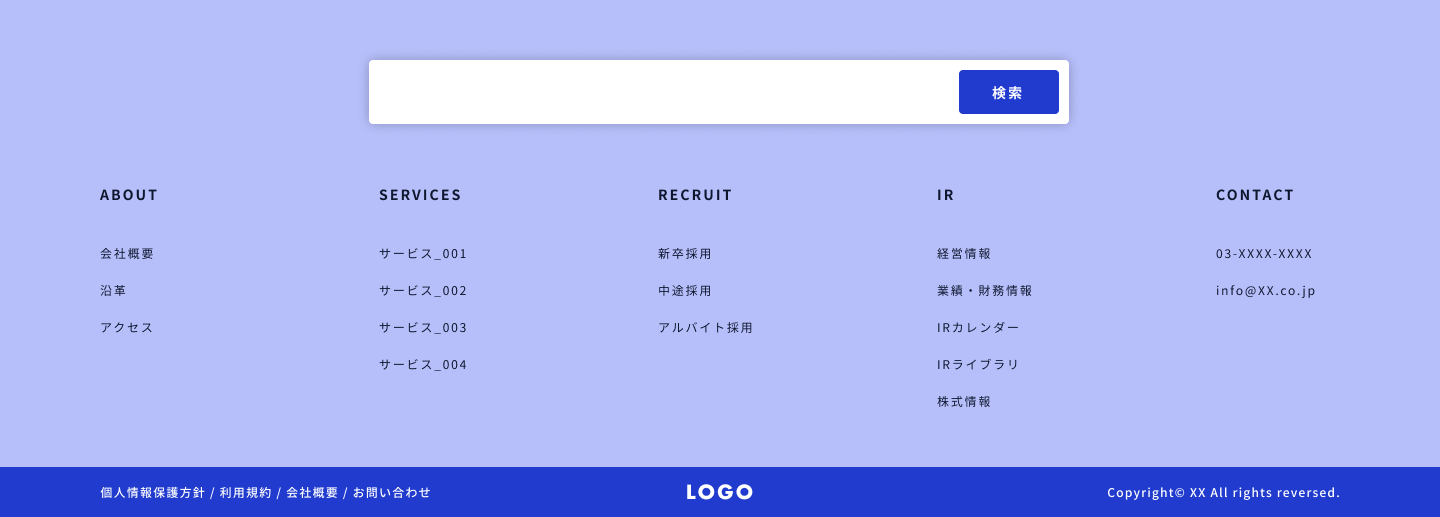
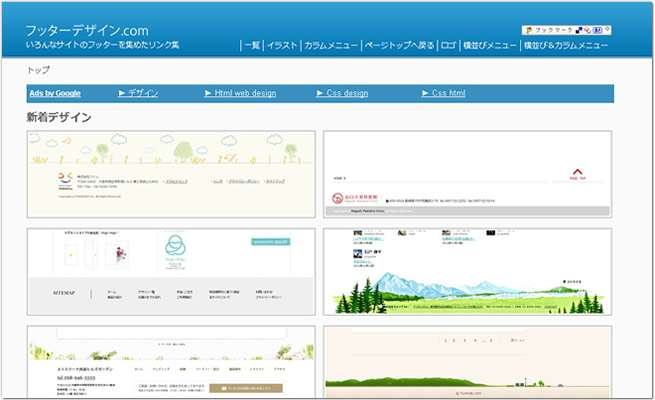
Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス

モバイルサイトのサブナビゲーション U Site

あなたのサイトは大丈夫 スマホでも見やすい 使いやすいサイトにする6つの改善ポイント ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

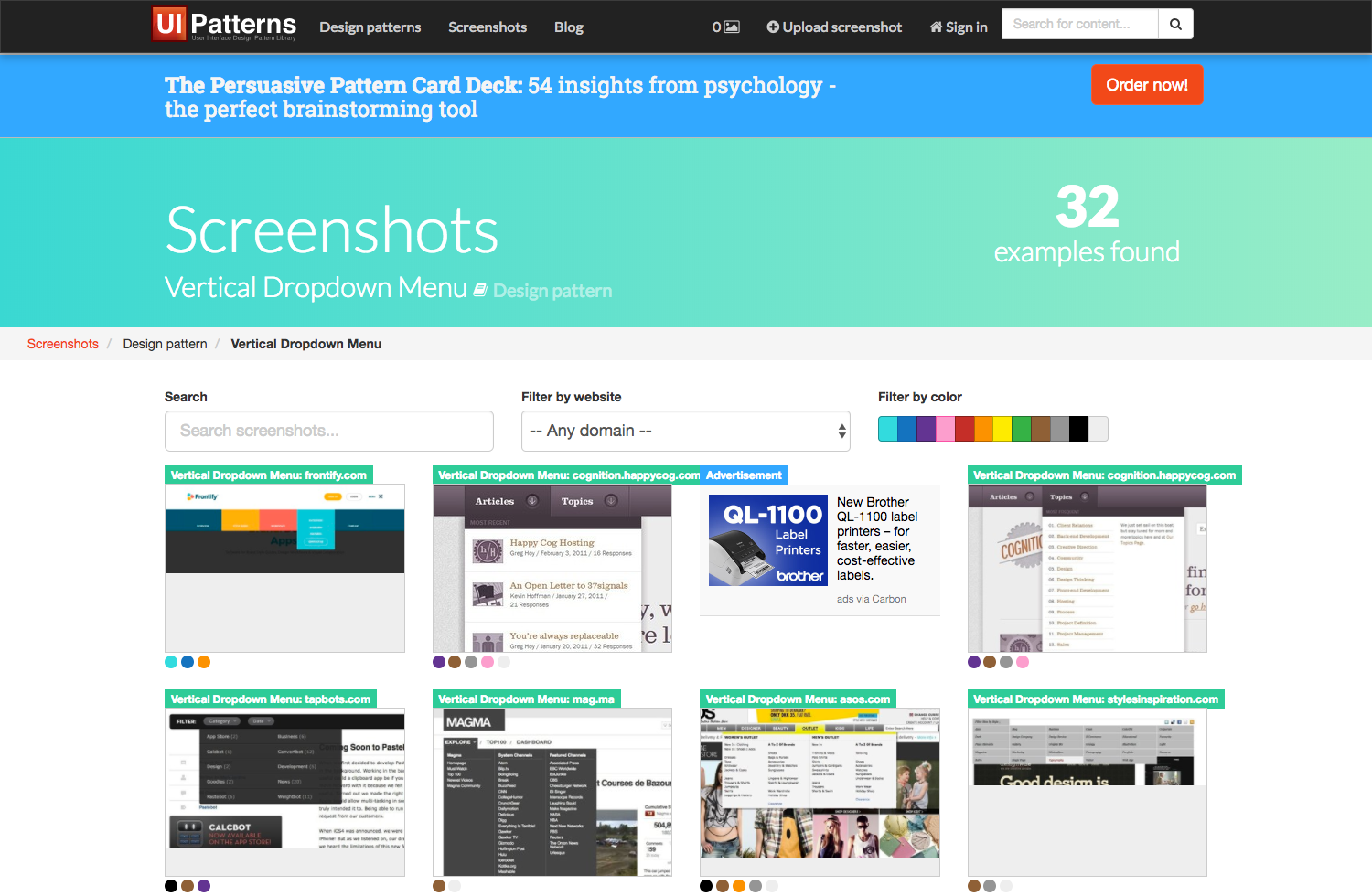
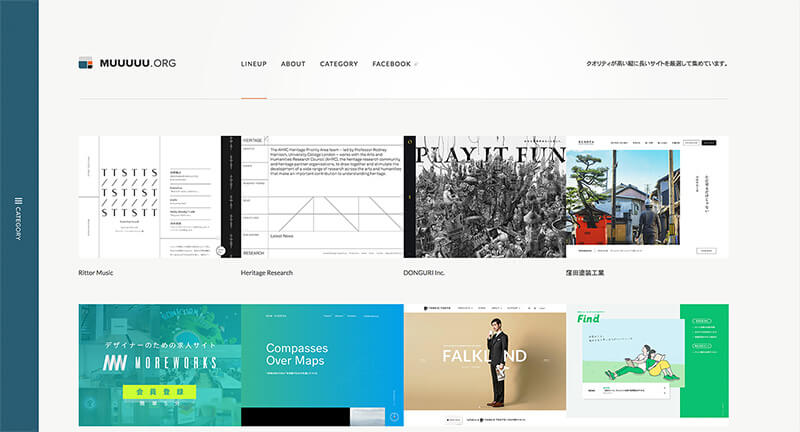
Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール

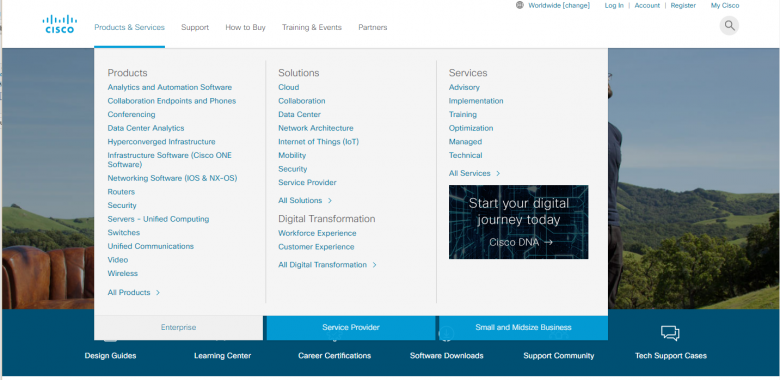
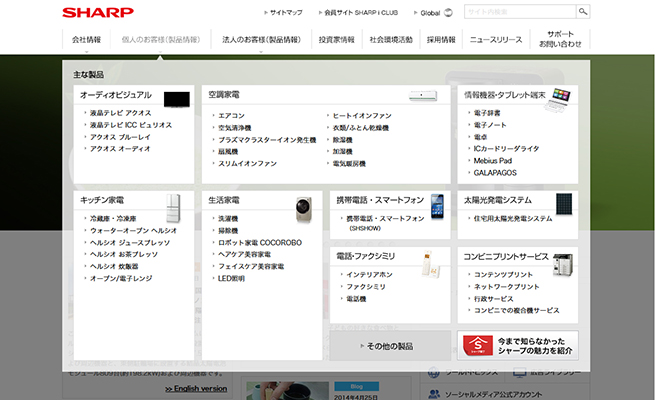
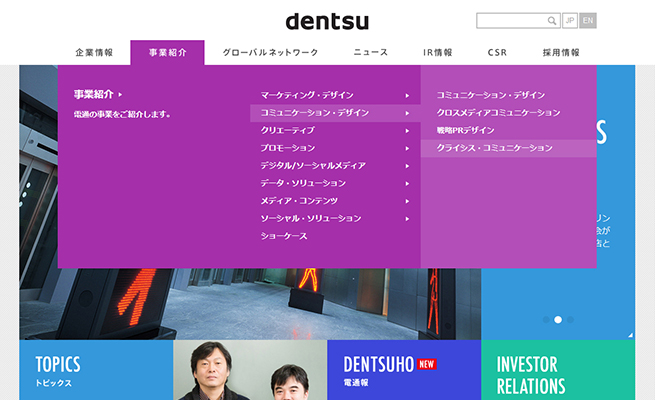
スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

レスポンシブwebデザインのグローバルナビゲーションパターン 参考サイトのご紹介 Mobilefirst Jp
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

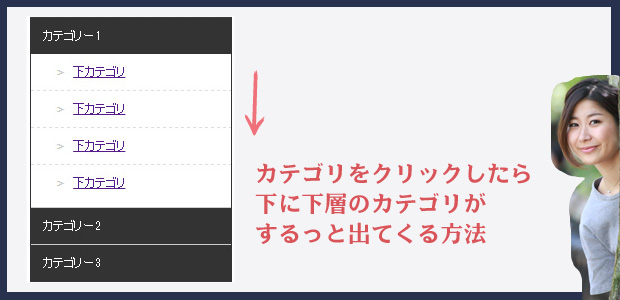
楽天 クリックで下層が出現するアコーディオンカテゴリの作り方 Ogaria 繁盛レシピ

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

Cssとhtmlでアコーディオンメニューの作り方を勉強する

アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz

Jquery Toggle系メソッドでアコーディオンメニューやタブを実装する

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

Cssだけで動きのあるアコーディオン メニュー Ri Mode Rainbow

これさえあればok ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz

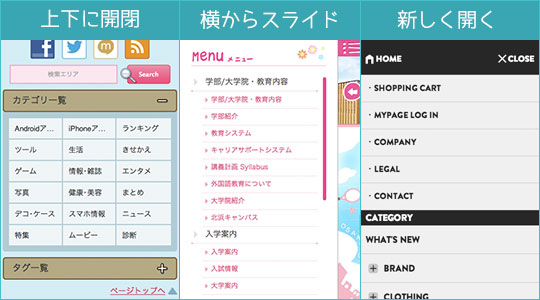
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

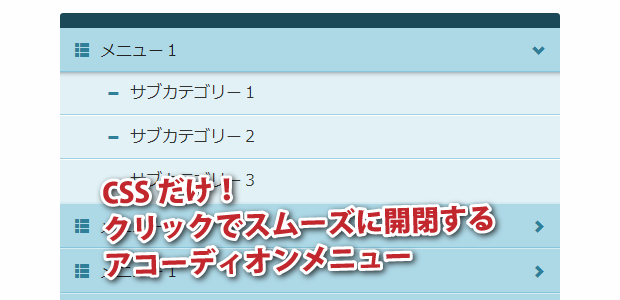
Cssだけ クリックでスムーズに開閉するアコーディオンメニュー Webpark

この上なく便利 すごい Jquery の小技まとめ32 コムテブログ

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

現場で役立つjqueryデザインパーツライブラリ 矢野 みち子 Klee Atelier Spoon 棧敷 友香子 錦織 幸知 本 通販 Amazon

モバイルサイトのサブナビゲーション U Site

Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog

Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

Uiデザインに役立つ パーツ カテゴリーごとにデザインを集めた参考サイト14選 A Kerenor ケレンオール

Webサイトのフッターデザインの考え方 配布テンプレートあり 株式会社リラクス

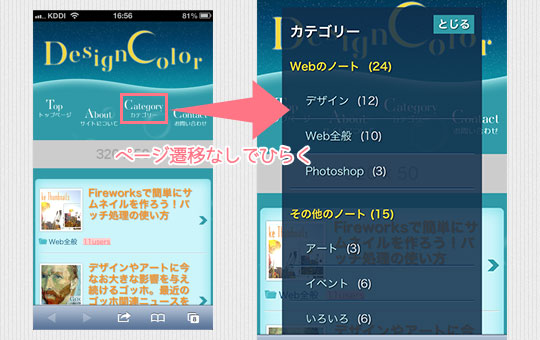
サイトをスマホ対応した時に意識したこと5つ Design Color

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel サイド バー 固定

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab
Q Tbn 3aand9gcseppv7tnipryrzynlfl Kcoqzhha5cxb 14ngzcekud1wgbk Usqp Cau

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

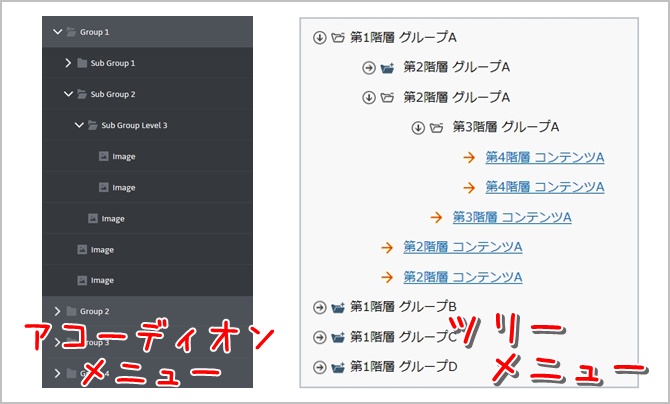
Cssだけで多階層のアコーディオンメニュー ツリーメニュー を作るために参考にしたサイト ブログカスタマイズの雑談blog

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

下北沢にある不動産屋 何故ハンバーガーなのかは謎だけど 不動産らしくないデザインで面白い ハンバーガーの層がメニューになっていて アコーディオンで開くの面白い Lp デザイン パンフレット デザイン スマホサイト デザイン

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

T5ea5ubs9t5bjm

中級 Xdデザインからのコーディング練習 Javascript導入 Shogo Note

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

スマホのナビゲーションメニューはハンバーガーメニューが最適 Web担 デザイナー向けスキルアップノート デザイン 事務所セーノ 横浜のホームページ制作会社

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

Web デザイン デザインにマスクを活かしたサイト9選 Webdesignday
Q Tbn 3aand9gcqw5lg0smaor8dandipyd7m7apuldtriwlbkgo4qp Cipa4nket Usqp Cau

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

レスポンシブwebデザインのグローバルナビゲーションパターン 参考サイトのご紹介 Mobilefirst Jp

スマートフォンサイト作成の参考になるギャラリーサイトのまとめ Webpark

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

サイトをスマホ対応した時に意識したこと5つ Design Color

Htmlとcssだけ 要素の表示 非表示を切り替える方法

アコーディオンメニューを実装する うぇぶもよう

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

初心者必見 Webデザインを楽にするコツ 便利なサイト集 ジャングルオーシャン

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

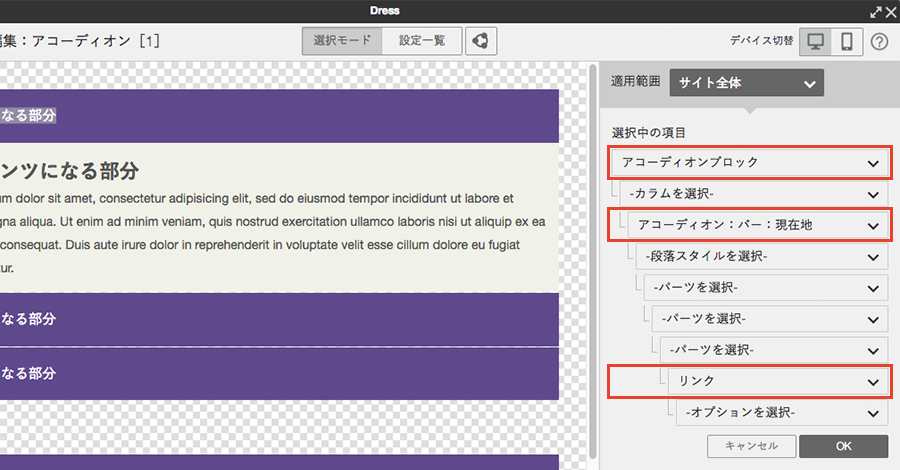
Wordpressカスタマイズ アコーディオンメニューをカスタマイズしてみました Machino Blog

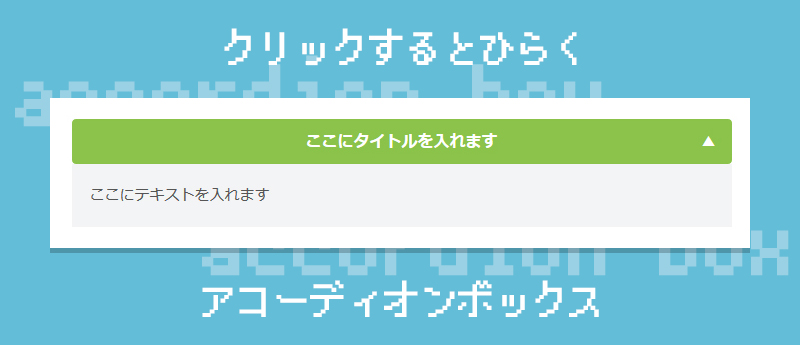
Css コピペするだけ アコーディオンボックスのつくり方 ゆずゆろぐ
Q Tbn 3aand9gcty9ubunqlayvqyarofomlpkvcxghphsmk L Mbiazqo9ou4f T Usqp Cau

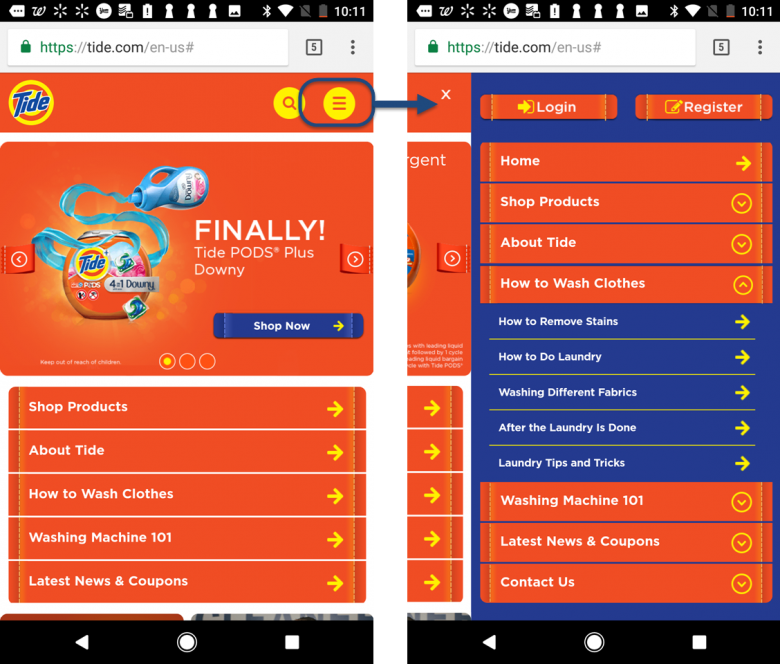
パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

料金表 比較表などのテーブルをスマホ対応するデザイン事例 野良人 のらんど 大阪府堺市のweb制作屋さん

Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 株式会社インディバル
Q Tbn 3aand9gcszjmp7hsy Docrbtrcjmfl3z7ps39zabvql5rly9knowprkbyj Usqp Cau

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム

カスタマイザーでデザインや細かな設定をしよう Sangoカスタマイズガイド

Html アコーディオン Cssとhtmlでアコーディオンメニューの作り方を勉強する

パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig

レスポンシブなドロップダウンメニューをつくる Notes By Sharesl

アコーディオンメニューでブログの見た目をすっきり サンプルコード付 ちかどころ

Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

シンプルなアコーディオン形式のフルスクリーンナビ Matereate

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

ドーナツポップ 食品関連 のlpデザイン Webデザイナーさん必見 ランディングページのデザイン参考に かわいい系 Lp デザイン パンフレット デザイン ウェブデザイン

Lpサイトを仕事でコーディングするために覚えておきたいjqueryやcssの構成要素を21個 Hpcode

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン

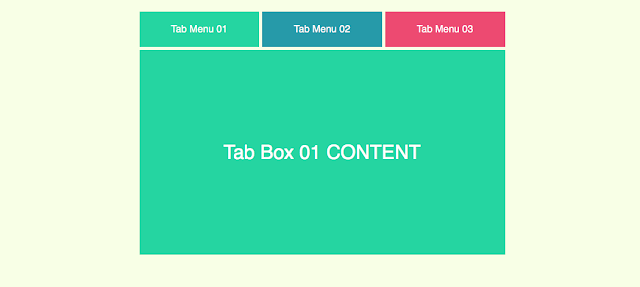
簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

ハンバーガーボタン アコーディオンメニューを実装 レアカードのwebデザイン日記



